Tabla de Contenidos
Bases del Spriting
En este artículo se explica lo básico del spriting: formas, líneas, colores o técnicas como el dithering. No es mucho, pero sabiendo esto ya podrás entender mejor tutoriales más avanzados, como los de iluminación o Anti-Alias. Por eso es muy recomendable leerlo, seas avanzado o principiante, ya sea para aprender o para recordar.
Líneas
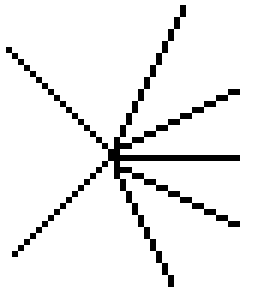
Para los sprites, las lineas son muy importantes, porque son las que le dan la forma y por ello deben ser bien exactas. Hay diferentes ángulos para las líneas, aquí se muestran los más usados:
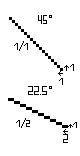
Estas lineas son muy fáciles de hacer. Se pueden hacer otras distintas, lo único que necesitas saber es la inclinación que tiene, esto es, la cantidad de componentes verticales y horizontales que posee. Por ejemplo, la línea de 45 grados (la de la izquierda) tiene una inclinación de (X=1,Y=1) píxeles, porque es un píxel horizontal y uno vertical, y sigue así. La linea de 22.5 grados, que es la mitad de la de 45, tiene una inclinación de (2,1) píxeles, porque cada un píxel que se mueve arriba, son dos horizontales.
Saber esto es importante para que siempre se puedan hacer lineas totalmente rectas, ya que si siguen el patrón de inclinación nunca se desviarán (obviamente el desvío será necesario para las curvas).
Dithering
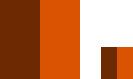
Se llama dithering a la técnica de coloreado o sombreado mezclando colores siguiendo cierto patrón. Para ilustrar esta técnica vamos a elegir los dos colores que queremos mezclar y dividiremos un cuadrado de 32x32 píxeles en partes iguales usando esos dos colores (uno claro y uno oscuro):
Se trata de mezclar colores usando cierto patrón, con lo que podemos decir que a la resolución original se formará una especie de ilusión óptica. El ojo percibe un tono intermedio entre el color claro y el color oscuro, con lo que, usando tan sólo dos colores, hemos conseguido generar un tercero. En el ejemplo, por cada píxel que ponemos de un color, inmediatamente irá otro del otro color:
El patrón que utilicemos es lo que determinará el grado de oscuridad o claridad del nuevo color generado, por ejemplo, aquí vemos más formas de mezclar esos dos colores:
En realidad la base del dithering es la alternancia de dos colores para lograr uno intermedio. Esta técnica se inventó antaño, cuando el número máximo de colores de un sprite estaba limitado (por cuestiones de tamaño del archivo, por ejemplo). Si los sprites de un juego sólo podían tener 16 colores como máximo, entonces se podían generar tonos intermedios mezclando colores mediante esta técnica.
También se puede utilizar esta técnica para generar texturas. Quizás esta técnica no funcione demasiado bien con colores que contrasten mucho entre sí:
¿Y si cambiamos el color oscuro por otro que no contraste tanto?
Ahora podría pasar por una textura arenosa, que podemos utilizar en suelos o paredes.
Colores
Para generar un color, las computadoras utilizan la combinación de tres colores base: Red (Rojo), Green (Verde) y Blue (Azul), que dan lugar al formato RGB. Cada uno de estos tres colores puede tomar un valor entre 0 y 255, que indica el grado de intensidad de ese color en la mezcla de los tres. Por ejemplo, si tienes un color (R=0,G=255,B=0) significa que tienes el verde puro, el más intenso; con (255,255,255) tienes el blanco puro (ya que el blanco es la combinación de todos los colores) y con (0,0,0) tienes el negro puro, es decir, la ausencia de color.
Algunos programas, al realizar la conversión a color de 8 bits (paleta máxima de 256 colores), pueden interpretar que el negro puro es el color transparente. Actualmente el color transparente puede ser el que tú quieras, siempre y cuando sea el primer color de la paleta de 256 (si de imágenes indexadas de 8 bits estamos hablando).
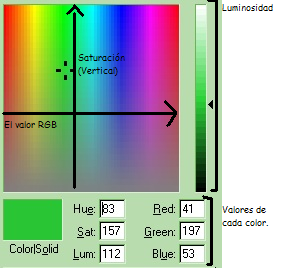
La ventana de selección de color que usan muchos programas es similar a esta:
La saturación es la cantidad de color, bien podría llamarse contraste. Mucha saturación obtiene colores chillones, y poca saturación tiende a hacer el color cada vez más grisáceo.
Para los sprites es recomendable usar una paleta donde todos sus colores mantengan mas o menos igual cantidad de saturación, aunque puede jugarse con este detalle. Por ejemplo, los colores oscuros pueden ser más saturados que los colores claros. Poca saturación le otorga al sprite un aspecto más tristón y serio, por decirlo de alguna forma. Mucha saturación hace el sprite más resultón e incluso molesto. Como siempre, la virtud está en el término medio, que garantiza buenos resultados y más suavidad. No obstante, como ya se ha dicho, cada color puede llevar la saturación que le convenga, independientemente del conjunto.
La luminosidad es el brillo. Mucha luminosidad significa que el color tendrá mas blanco, por decirlo de alguna manera; mientras mas baja, el color tendrá mas negro.
Si vamos a sombrear un sprite de color azul, el sombreado no debe ser necesariamente de azul oscuro a verde oscuro, porque el sombreado depende del color del foco de luz de nuestra escena. Por ejemplo, si hay una luz verdosa, la parte mas iluminada tendrá un brillo verdoso. En realidad, si el sombreado lo haces con tonos claros y oscuros de un mismo color, la luz resultante sería blanca. Aquí hay un ejemplo de todo esto:
Recuerda que un color oscuro da la sensación de que algo está mas alejado, y uno mas claro lo hace mas cercano. También en ese ejemplo se puede ver que el spriter ha utilizado la técnica del dithering antes mencionada. El resultado es impresionante.
Creación de paletas
Temperaturas de Color
Este círculo muestra los colores complementarios. Se puede ver que están los tres colores primarios (rojo, amarillo y azul) y entre ellos están los secundarios que se forman con la fusión de éstos:
- Rojo + Azul = Violeta
- Azul + Amarillo = Verde
- Amarillo + Rojo = Naranja
Los colores cálidos son usualmente el naranja, el rojo y el amarillo (colores donde siempre está presente el rojo). Los colores fríos son el azul, el violeta y el verde (colores donde siempre está presente el azul).
La paleta
Es importante recordar que en el spriting nunca hay que utilizar negro puro ni blanco porque, además de que no queda bien, algunos programas pueden confundir estos colores con transparentes cuando estamos realizando conversiones entre formatos.
Algo que es muy fundamental para crear el gradiente de un color es saber que cuando la luz que lo ilumina es un color cálido, la sombra será uno frío. Un ejemplo en RPG Maker puede ser la piel de los charas. Si nos fijamos, los colores mas iluminados son de un color mas amarillento, mas cálido; por contra, las sombras son un poco violetas, más frías.
Esta regla generalmente se aplica en todos los gradientes de colores. Mientras más se oscurece, le irás agregando un poco del color con la temperatura opuesta, hasta llegar al mas oscuro, que no deberá ser totalmente frío, sólo debe ser más frío o caliente que antes (depende de la luz).
Vamos a ver como ejemplo la paleta no completa de Guile (Street Fighter):
Aquí podemos ver que se ha aprovechado mucho la poca cantidad de colores que podían utilizar los juegos. Por ejemplo, el pelo utiliza los mismos colores que la piel y además un solo amarillo. Esto demuestra que unos pocos píxeles pueden generar mucha diferencia en el resultado final. Esta es una de las peculiaridades que tiene el spriting respecto a otras formas de dibujo, ya que debemos tener en cuenta cada pequeño detalle porque puede variar en exceso el aspecto del sprite final.
Creando un sprite sencillo
Para ilustrar toda la teoría, se creará un sprite sencillo paso a paso. A la hora de seleccionar la paleta de tu sprite puedes seguir varios métodos: puedes tener ya preparada una paleta de colores o coger una paleta de otros sprites que tengan los colores que necesitas. Para hacer esto, solo separa cada uno de los colores que aparecen en el sprite y los pones en gradiente de luminosidad. Otra buena opción es ir generando y corrigiendo la paleta a medida que creas el sprite.
Lineart
Primero de todo hay que tener una figura, base o boceto, lo que se conoce como lineart. El lineart muestra la pose del sprite y diferencia las partes y elementos de éste. Por ejemplo, cuando estamos haciendo un chara para RPG Maker con animación, se puede separar por partes, para que después sea mas fácil moverlo.
El lineart y la paleta del ejemplo serán los siguientes:
Color base
Ahora realizamos un coloreado plano de todas las áreas del sprite, utilizando colores base. También se ha indicado con una flecha roja de dónde provendrá la luz, algo que aclara el posterior sombreado:
Sombreado
Se procede a agregar los brillos y sombras. Durante el transcurso del trabajo se han hecho unos cambios. Por ejemplo, el arma ahora es una pistola. La paleta definitiva se encuentra a la derecha, donde los colores han sido colocados en gradiente:
Es normal que a veces prefieras cambiar el color de alguna parte del sprite, o de varias, así que no dudes en hacerlo si no te convence tu antigua paleta. En el sprite de ejemplo se ha cambiado la paleta del abrigo verde, porque no convencía la anterior.
Programas para Grafismo
Un programa recomendado para hacer los recursos es el GraphicsGale, es un programa hecho especialmente para el spriting, muy intuitivo y fácil de utilizar. El iDraw también es útil y sencillo (es el propio programa de ASCII para la edición de recursos de RPG Maker). Adobe Photoshop también es un buen programa, o el Paint.net, pero necesitan ser configurados para que sean útiles y cómodos en el spriting. El MS Paint sirve también, pero suele ser un poco tedioso trabajar con el. Obviamente se logra el mismo resultado con cualquier programa, ya que depende de la habilidad del spriter. Pero, por ejemplo, con algunos de ellos se trabaja mas rápido, como con GraphicsGale o iDraw.