Tabla de Contenidos
Mensajes personalizados en RPG Maker 2000 y 2003
Este engine te permite crear tus cuadros de mensaje personalizados, distintos a los del RPG Maker. Con otro diseño, más detallados, otra forma de aparecer…
A tener en cuenta
- Aunque esto puede mejorar mucho la parte estética de tu juego, podría dar errores si olvidas algunos detalles. Por ejemplo, para llamar este engine usamos el comando
Llamar evento, y llamamos al mismo Evento Común tanto para abrir los mensajes como para cerrarlos, por lo que si alteramos el orden Abrir-Cerrar se producirán errores.
- Antes de agregar este engine debes comprenderlo. No es recomendable agregar engines sin saber cómo funcionan.
Explicación del engine
¿Has notado que el cuadro de mensajes, en su estado normal, en ocasiones aparece arriba, en el centro o abajo? Esto se debe a las Opciones de Mensaje, donde podemos elegir si queremos que el mensaje nunca tape al héroe. Si vamos a personalizar los mensajes, debemos tener en cuenta ese detalle.
Lo primero que hará el engine es devolver en una variable la posición Y del héroe en la pantalla. Luego, dependiendo de su valor, sabremos si el gráfico del mensaje debe ir Arriba o Abajo. Ahora modificaremos un interruptor en mecanismo, si está activado abre el cuadro de mensajes, si está desactivado lo cierra.
Comandos del engine
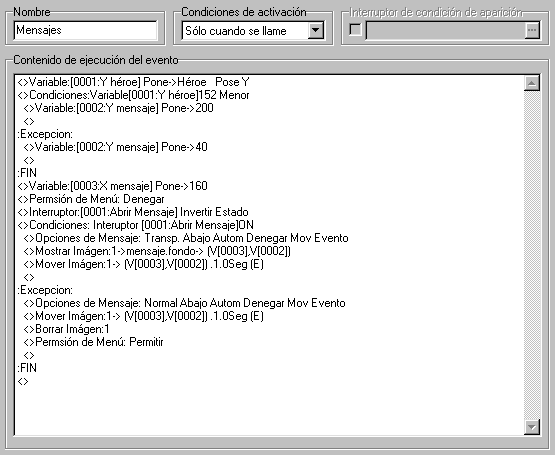
Todos los comandos deben ir en un Evento Común cuya condición de activación sea Solo cuando se llame. Mostraremos el engine completo y a continuación su explicación:
Lo primero es colocar la posición Y del héroe respecto a la pantalla en una variable (a la que, en este tutorial, llamaremos Y héroe):
<> Cambiar variables (Y héroe = Sprite héroe, Y pantalla)
Luego de eso, dependiendo del valor de Y héroe, modificaremos dos variables, de las que dependerá la posición del cuadro de mensajes (suponiendo que las medidas del cuadro de mensajes son 320x80 pixeles). A estas dos variables las llamaremos Y mensaje y X mensaje. A X mensaje siempre le colocaremos 160, con esto la imagen siempre quedará bien centrada en anchura; a 'Y héroe' le daremos un valor dependiendo de si queremos que el mensaje aparezca Arriba o Abajo:
<> Cambiar variables (Y héroe = Sprite héroe, Y pantalla) <> Condiciones y efectos (Y héroe Menor que 152) <> . Cambiar variables (Y mensaje = 200) <> Excepción <> . Cambiar variables (Y mensaje = 40) <> Fin condiciones y efectos <> Cambiar Variables (X mensaje = 320)
En esta parte nos aseguraremos de que nada interfiera, y además cambiaremos un interruptor para que el engine sepa si debe abrir o cerrar la caja de mensajes. Por último haremos que la caja de mensajes por defecto sea transparente:
<> Cambiar variables (Y héroe = Sprite héroe, Y pantalla) <> Condiciones y efectos (Y héroe Menor que 152) <> . Cambiar variables (Y mensaje = 200) <> Excepción <> . Cambiar variables (Y mensaje = 40) <> Fin condiciones y efectos <> Cambiar Variables (X mensaje = 320) <> Permiso menú del sistema (Prohibir menú) <> Operaciones de Interruptor (Abrir mensaje – Mecanismo) <> Condiciones y efectos (Si Abrir mensaje está activado) <> . Opciones de mensaje (Lo único que hay que cambiar es “Transparente”, activarlo) <> . Comandos encargados de abrir el mensaje <> Excepción <> . Opciones de mensaje (Lo único que hay que cambiar es “Normal”, activarlo) <> . Comandos encargados de cerrar el mensaje <> . Permiso menú del sistema (Permitir menú) <> Fin condiciones y efectos
Eso es todo sobre la parte principal del engine. Las zonas que dicen Comandos encargados de abrir el mensaje y Comandos encargados de cerrar el mensaje son comandos de administración de imagen, y se explica a continuación.
Mostrar y ocultar la imagen
La manera en que se muestran las imágenes depende de cada uno. Lo que jamás variará es que la imagen será mostrada en la posición que indiquen las variables X mensaje e Y mensaje.
Mostrar la imagen:
<> Mostrar imagen (Imagen del cuadro de mensajes, magnitud 0, Por variables X Mensaje e Y Mensaje) <> Mover imagen (Imagen del cuadro de mensajes, magnitud 100, tiempo 10, esperar, Por variables X Mensaje e Y Mensaje)
Ocultar la imagen:
<> Mover imagen (Imagen del cuadro de mensajes, magnitud 0, tiempo 10, esperar, Por variables X Mensaje e Y Mensaje) <> Borrar imagen
Si usamos esas formas de aparecer y desaparecer la imagen, el engine definitivo nos quedaría así:
<> Cambiar variables (Y héroe = Sprite héroe, Y pantalla) <> Condiciones y efectos (Y héroe Menor que 152) <> . Cambiar variables (Y mensaje = 200) <> Excepción <> . Cambiar variables (Y mensaje = 40) <> Fin condiciones y efectos <> Cambiar Variables (X mensaje = 160) <> Permiso menú del sistema (Prohibir menú) <> Operaciones de Interruptor (Abrir mensaje – Mecanismo) <> Condiciones y efectos (Si Abrir mensaje está activado) <> . Opciones de mensaje (Lo único que hay que cambiar es “Transparente”, activarlo) <> . Mostrar imagen (Imagen del cuadro de mensajes, magnitud 0, Por variables X Mensaje e Y Mensaje) <> . Mover imagen (Imagen del cuadro de mensajes, magnitud 100, tiempo 10, esperar, Por variables X Mensaje e Y Mensaje) <> Excepción <> . Opciones de mensaje (Lo único que hay que cambiar es “Normal”, activarlo) <> . Mover imagen (Imagen del cuadro de mensajes, magnitud 0, tiempo 10, esperar, Por variables X Mensaje e Y Mensaje) <> . Borrar imagen <> . Permiso menú del sistema (Permitir menú) <> Fin condiciones y efectos
Uso del engine
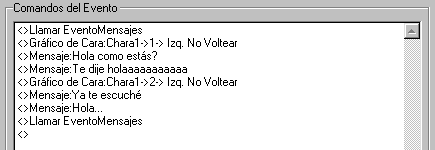
Cada vez que haya un diálogo entre personajes de tu juego debes colocar un Llamar evento en el que escoges el Evento Común de los mensajes. Debes llamar al Evento Común de los mensajes al principio y al final de la charla, así:
<> Llamar evento común Mensajes <> Poner gráfico de caras 1 <> Mensaje “Hola como estás?” <> Mensaje “Te dije holaaaaaaaaaa!!!!” <> Poner gráfico de caras 2 <> Mensaje “Ya te escuché ¬¬” <> Mensaje “Hola...” <> Llamar evento común Mensajes
Minitutorial: Crea tu cuadro de mensajes
Este minitutorial tiene una plantilla, y se explicarán cada una de sus partes. Usando esta plantilla cualquiera puede personalizar su propio cuadro de mensajes o caja de textos usando algún programa de edición gráfica.